Sự bùng nỗ của công nghệ, không thể nói đến sự phát triển của các sản phẩm kỹ thuật số, cho dù các trang web và ứng dụng có phát triển mạnh mẽ đến đâu cũng cần phải liệt kê đến những thiết kế mockup. Để hiểu rõ hơn về thuật ngữ mockup là gì Hoàng Minh Decor sẽ giải thích ở nội dung dưới đây.
Thuật ngữ Mockup là gì?
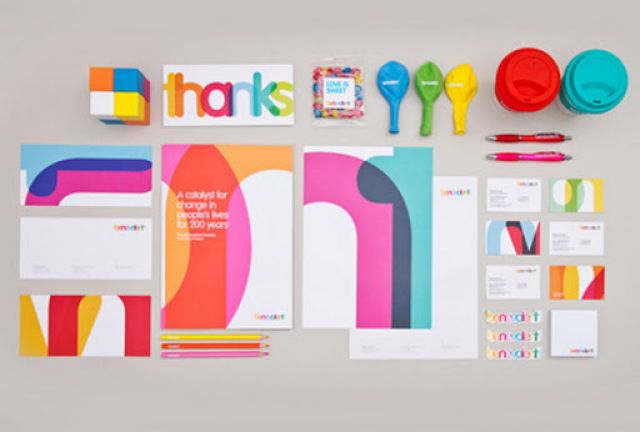
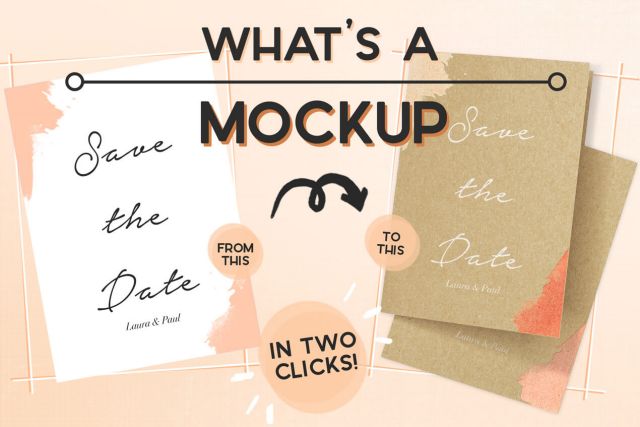
Mockup là một dạng mô hình mô phỏng sản phẩm, phản ánh tin chọn thiết kế bằng những bảng màu, bố cục, kiểu chữ, biểu tượng, hình ảnh điều phối và cảm nhận tổng quan của sản phẩm.
Sử dụng thiết kế mockup đem lại nhiều quyền lợi cho khách hàng, và phải nói đến những yếu tố quyền lợi dưới đây:

Trực quan với khách hàng; Nhờ độ thực tế cao hơn, các mockup yêu cầu ít ngữ cảnh hơn các tài liệu lo-fi như wireframes. Các bên liên quan có thể tiện lợi nhìn ra được sản phẩm cuối cùng. (Wireframes là phần xương còn Mockup là phần da)
Phối cảnh thực tế; Thiết kế Mockup có tất cả những tin chọn trực quan của tự mình được đưa ra, nó có thể tiết lộ các vấn đề không rõ rệt trên giấy.
Sửa đổi sớm; Dễ dàng thực hiện các sửa đổi nếu như khách hàng chưa hài lòng.
Trong quá trình thiết kế, các mockup xuất hiện ở cuối GĐ lo-fi và bắt đầu GĐ hi-fi. Điều này Tức là những điều khác nhau cho những liệu pháp khác nhau – ví dụ, một mockup có thể được thực hiện ngay sau khoản thời gian tạo khung hoặc có thể bị hoãn cho tới sau khoản thời gian thử nghiệm nguyên mẫu lo-fi.
Cấu tạo của một Mockup.
Nói một phương pháp không phức tạp nhất, một mockup UI phải giống hệt với những gì nó đại diện. Điều đó Tức là trong giai đoạn mockup, bạn phải tìm hiểu thêm đủ những yếu tố sau:
Bố cục nội dung; Cách hiển thị nội dung, như mẫu F hoặc mẫu Z, Card hoặc văn bản. Bạn cũng nên tìm hiểu thêm kích thước của từng phần nội dung và số lượng thích hợp trên màn hình tại một thời điểm.
Độ tương phản; Sử dụng dụng cụ tương phản màu sắc để kiểm tra mức độ dễ đọc của văn bản so với nền của bạn. Bạn cũng có thể sử dụng độ tương phản màu để tăng khả năng hiển thị của một vài yếu tố như “kêu gọi hành động”.
Cách sử dụng màu sắc; Màu sắc gợi lên những cảm xúc khác nhau và hiệu ứng của chúng thay đổi dựa trên màu sắc xung quanh. Phần kiểm tra này sẽ được sử dụng bằng phần mềm.
Kiểu chữ; Mockup cho phép tự mình khám phá kích thước kiểu chữ, phông chữ, kiểu và khoảng cách chữ, chưa kể đến việc sử dụng cấu trúc để thống nhất, như cách tạo kiểu chú thích. Mark Boulton đưa ra một vài lời khuyên kiểu chữ chung .
Dãn dòng; Dãn dòng không phải là không gian trống để lấp đầy – đó là một yếu tố thiết kế mạnh mẽ. Mỗi dòng chữ với một khoảng cách dãn dòng nhất định sẽ hỗ trợ cải thiện mức độ hiểu và mức độ dễ đọc của người dùng và hoạt động như một dụng cụ mạnh mẽ trong hệ thống phân cấp thị giác. Dãn dòng âm bản xung quanh một yếu tố càng nhiều thì càng thu hút người nhìn.
Hình ảnh điều hướng; Đến yếu tố này là tự mình đã hoàn thiện một mockup hoàn chỉnh, giờ phải quan sát xem tác phẩm cuối cùng như thế nào, có điều phối được người dùng hay chưa.
Xem thêm: Maket là gì?
Những loại mockup cơ bản
Chúng ta có thể chia các dụng cụ mockup thành ba loại khác nhau – phần mềm thiết kế đồ họa, ứng dụng mockup và mockup được mã hóa (Code) – mỗi loại đều có ưu thế và nhược điểm riêng.
Phần mềm thiết kế đồ họa
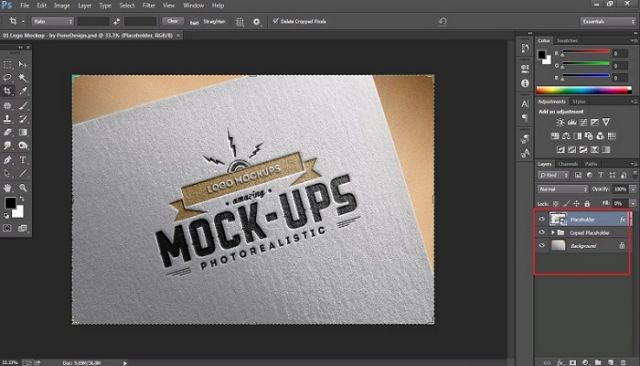
Do sự nhấn mạnh vào hình ảnh, một vài nhà thiết kế thích xây dựng các mô hình trong phần mềm thiết kế đồ họa quen thuộc. Phần mềm như Photoshop được xây dựng để phát sinh hình ảnh px hoàn hảo.
Nhược điểm là các chương trình này không cho phép tự mình thêm các tương tác vào các mô hình của mình. Đây cũng là nguyên nhân vì sao nhiều người tin chọn tích hợp với Photoshop và Sketch vào làm một.
Nhược điểm khác là tự mình nên biết cách sử dụng phần mềm, thường rất phức tạp vì nó được thiết kế với để thao tác trực quan hơn là chỉ phát sinh các mockup. Trừ khi các mockup của tự mình yêu cầu độ thực tế quá cao, nếu chỉ yêu cầu ở mức trung bình thì phần mềm thiết kế đồ họa có thể vượt mức cần thiết.
Ứng dụng Mockup
Các dụng cụ được tạo riêng cho thiết kế sản phẩm kỹ thuật số, như ứng dụng UXPin hoặc sketch, dựa trên phương pháp hay hiện có với các dụng cụ cổ xưa như Photoshop.
Mockup code
Mockup được mã hóa là một phương pháp hiệu quả để tiết kiệm thời gian và tài nguyên với điều kiện tự mình tự tin về mặt kỹ thuật. Bạn cũng không nhất thiết phải thấy ngạc nhiên – nếu một yếu tố trực quan không thể nào được phát sinh trong mã, thì nó chỉ không phức tạp là được sửa ngay trong lúc đó. Trừ khi tự mình vô cùng thành thạo, tự mình sẽ sở hữu được thể khám phá nhiều khái niệm trong một dụng cụ chuyên dụng hơn là code.
Liên kết trên Mockup
Mockup UI là một trong những tài liệu quan trọng nhất đối với các nhà trở nên tân tiến cũng chính vì đó là khu vực họ xác định cách tạo hình ảnh. Nhà liên kết này đã đưa ra nhiều ưu thế chủ đào phải nói đến đó là:
Giải thích mẫu thiết kế; Brad Frost’s Atomic Design phá vỡ tất cả mọi thứ thành các thành phần nhỏ, vì vậy chúng ta cũng có thể giao tiếp tốt hơn về ý tưởng của mình.
Chỉ ra các yếu tố tương tác; Bởi vì các mô hình là tĩnh, chuyển động và tương tác không phải lúc nào cũng rõ ràng. Cụ thể chỉ ra chúng để chúng ta cũng có thể biết càng sớm càng tốt nếu có bất kỳ không thể dễ dàng nào trong back-end.
Xem thêm: Trang trí nội thất là gì?
Hiểu cơ bản về phát triển; Thiết kế web không phải là một silo. Biết những điều cơ bản của không ít bộ phận khác – không chỉ là phát triển, mà còn là tiếp thị, bán hàng, nghiên cứu, v.v. – chỉ phát sinh một dự án tốt hơn.
Nếu tự mình làm trong nghề kỹ thuật số hoặc có dự kiến theo nghề thiết kế thì việc tìm và đào bới hiểu thêm kiến thức về mockup sẽ đem lại rất nhiều lợi ích.Vậy vấn đề thuật ngữ Mockup là gì đã được tư vấn trong phạm vi bài viết này, hi vọng thông tin sẽ đem lại cho tự mình những giá trị hữu ích nhất.